WEB
DESIGN
SAN MARCO

#0F0D28
#ECAC2F
#BD171E
#2B8E9B
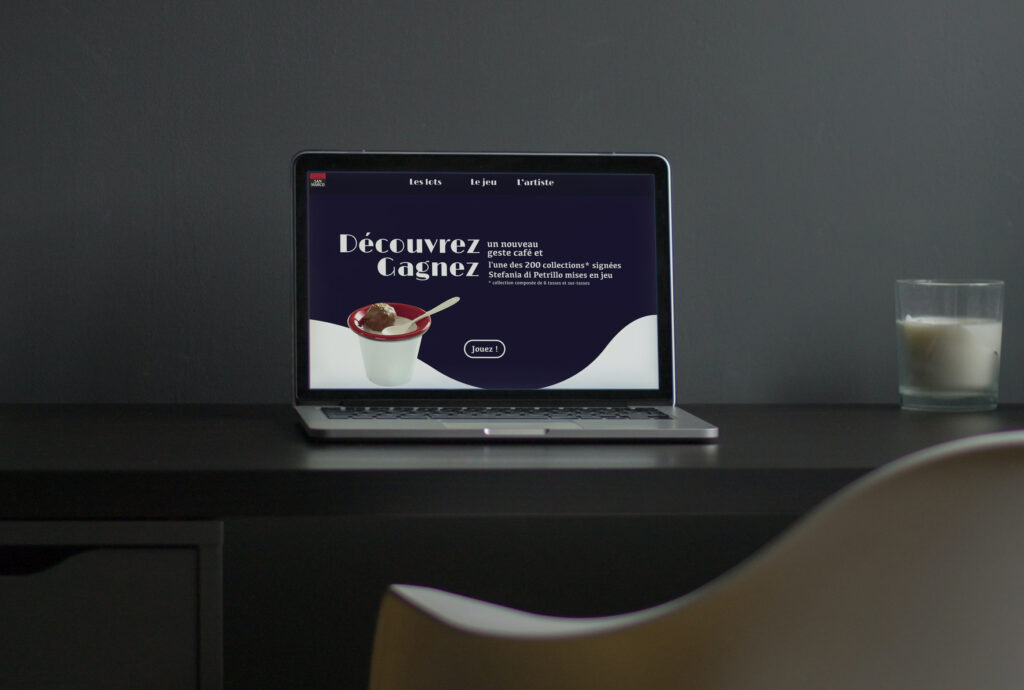
Contexte : Voici un projet de création d’une maquette de site web pour la marque de café San Marco. L’objectif : concevoir une page promotionnelle pour les tasses Up’Cup ! en respectant une charte graphique définie, tout en apportant une touche artistique et interactive.
Demande : concevoir un design original et engageant tout en respectant les éléments graphiques fournis (photos, textes, couleurs), intégrer une section de présentation de l’artiste Stefania Di Petrillo, proposer une mise en page intuitive et interactive pour maximiser l’expérience utilisateur.
Mon rôle : création du concept et du design de la maquette, réalisation d’une version desktop et mobile sur Figma, ajout d’animations UX/UI pour dynamiser la navigation et rendre la maquette plus immersive.
Outils utilisés : Figma pour la conception et animations, Illustrator pour les ajustements des éléments graphiques et Photoshop pour les retouches et optimisations visuelles
Difficultés rencontrées : première expérience dans la création de maquettes et animations sur Figma,trouver un équilibre entre esthétique et ergonomie tout en respectant les contraintes du client, sélection des meilleures images parmi celles fournies pour assurer une cohérence visuelle.
Résultats : design validé par le client, jugé simple et efficace. Les animations et transitions ont été appréciées, bien que certaines aient dû être ajustées pour coller à l’image plus sobre de la marque. Amélioration de mes compétences en UX/UI, Figma et communication avec un client.
Processus de création :
1. Croquis & Concept : réalisation d’un premier brouillon sur papier pour visualiser la structure et présenter une idée au client.
2. Définition de l’univers graphique : sélection des couleurs, typographies et images en accord avec la marque.
3. Maquette sur Figma (création de la version desktop et mobile en respectant les contraintes UX/UI.
4. Animations et interactions : ajout d’effets pour rendre la navigation plus fluide et immersive.
5. Feedback et ajustements : présentation au client, modifications en fonction des retours et finalisation du design.

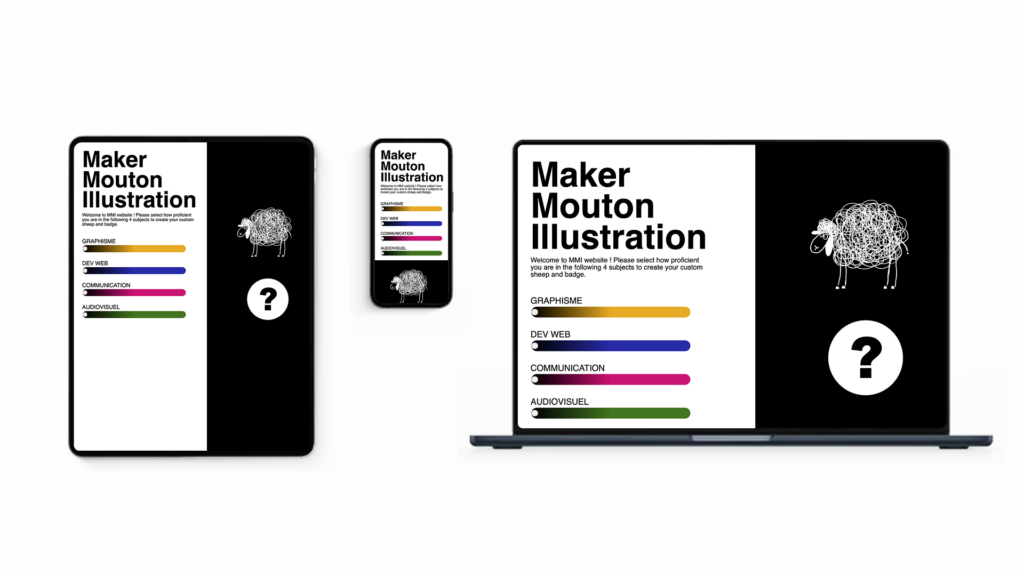
Maker Mouton Illustration

#FFAE20
#2427B4
#BE1B6A
#11612C
#FFFFFF
#000000
Contexte : Ce projet consistait à créer un site original en utilisant les initiales « MMI » du BUT MMI pour classer des éléments de manière ludique et interactive. L’objectif était de proposer un design visuel original tout en respectant la bonne manière de coder. Le site devait permettre aux utilisateurs d’interagir avec les éléments de manière originale et dynamique, avec une expérience utilisateur enrichie grâce à des animations en temps réel.
Mon rôle : création du concept et du design global du site, réalisation de la maquette sur Figma (version desktop et mobile), ajout d’animations UX/UI pour rendre la navigation plus fluide et interactive, sélection et ajustement des éléments graphiques pour assurer la cohérence visuelle du site.
Outils utilisés : Figma (pour la conception des maquettes) , Photoshop (pour la création des éléments graphiques), html/css, php et js.
Difficultés rencontrées : trouver une idée originale et artistique qui puisse refléter ma personne et des problèmes d’affichage avec certaines combinaisons dans la barre de notation qui n’affichaient pas correctement les pastilles.
Résultats : Le design a été validé et apprécié pour son côté fun, artistique et original. Les animations et interactions ont attiré l’attention. Le site a été jugé interactif mais des ajustements devaient être effectués pour améliorer la fonctionnalité de certains éléments.
Processus de création :
1. Croquis & Concept : J’ai commencé par dessiner les premières idées sur papier (mouton, pastilles, bandes) pour définir la structure du site.
2. L’univers graphique : Ensuite, j’ai choisi une palette de couleurs et des éléments graphiques pour renforcer l’aspect original du projet. Il fallait que je rende le site à la fois interactif et visuellement agréable.
3. Le codage : Une fois le concept bien défini, je suis passé au codage du site et à la création d’une base de données sur MySQL pour stocker toutes les déclinaisons du mouton possibles.
4. Feedback et ajustements
Après quelques retours, j’ai modifié la taille de certains éléments interactifs et la clarté de l’affichage de certaines combinaisons.

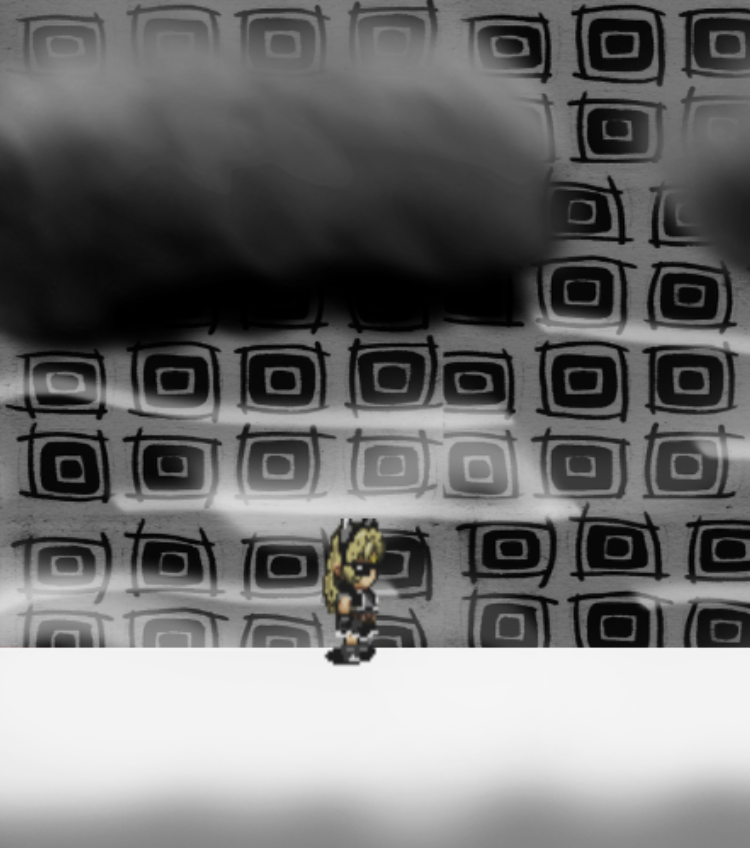
JAGO GAME

#FFFFFF
#A7A7A7
#222222
#000000
Contexte : Ce projet consistait à créer un jeu vidéo 2D inspiré de Mario, en utilisant le code Javascript appris en classe. L’objectif était de développer un jeu avec un personnage principal, des obstacles, un effet parallaxe et des éléments à attraper, comme des notes de musique ou les quatre éléments (eau, terre, feu, air).
Mon rôle : Création du concept du jeu et de l’univers graphique, conception du personnage et des éléments interactifs, codage du jeu en Javascript, mise en place des effets parallaxe, et gestion des aspects visuels (fond, obstacles, éléments à collecter).
Outils utilisés : HTML/CSS, Javascript , Photoshop (pour la création des éléments graphiques, des personnages et des décors), tablette graphique Wacom (pour réaliser des dessins à la main).
Difficultés rencontrées : c’était ma première expérience en codage de jeu. J’ai dû apprendre par moi-même, tester plusieurs approches et chercher des solutions en ligne pour surmonter les difficultés techniques et ce sans Chat GPT.
Résultats : Le jeu final a permis de créer une expérience plus au moins interactive, avec un personnage qui peut se balader dans des mondes variés. L’effet parallaxe et les éléments à collecter ont été réussis. Mais certaines fonctionnalités n’ont pas pu être intégrées (bugue au niveau des notes). Le jeu a été apprécié pour sa créativité et son univers graphique.
Processus de création :
1. Concept : J’ai réfléchi au concept du jeu, à l’univers et au personnage, habillé en noir et avec un caractère un peu énervé. J’ai également pensé aux éléments à attraper et aux quatre éléments naturels à intégrer.
2. Éléments graphiques : J’ai dessiné le personnage et les objets du jeu à la main, puis j’ai utilisé Photoshop pour les traiter et les intégrer dans le jeu. J’ai aussi conçu les décors avec des effets parallaxe.
3. Codage du jeu :
J’ai codé en Javascript (le mouvement du personnage, la gestion des collisions avec les obstacles, les éléments à collecter, et les effets parallaxe dans les fonds).
4. Tests & Ajustements :
Après la première version du jeu, j’ai ajusté certains éléments graphiques et codé des ajustements pour rendre l’expérience utilisateur plus fluide et agréable